我收藏了不少JavaScript实现的纯前端Web应用,以前部署在本地docker自用,但是不方便分享给其它人使用,鉴于此目的我往CloudFlare迁移了一部分,此为具体的配置教程

第一步:使用CloudFlare Pages功能上传项目
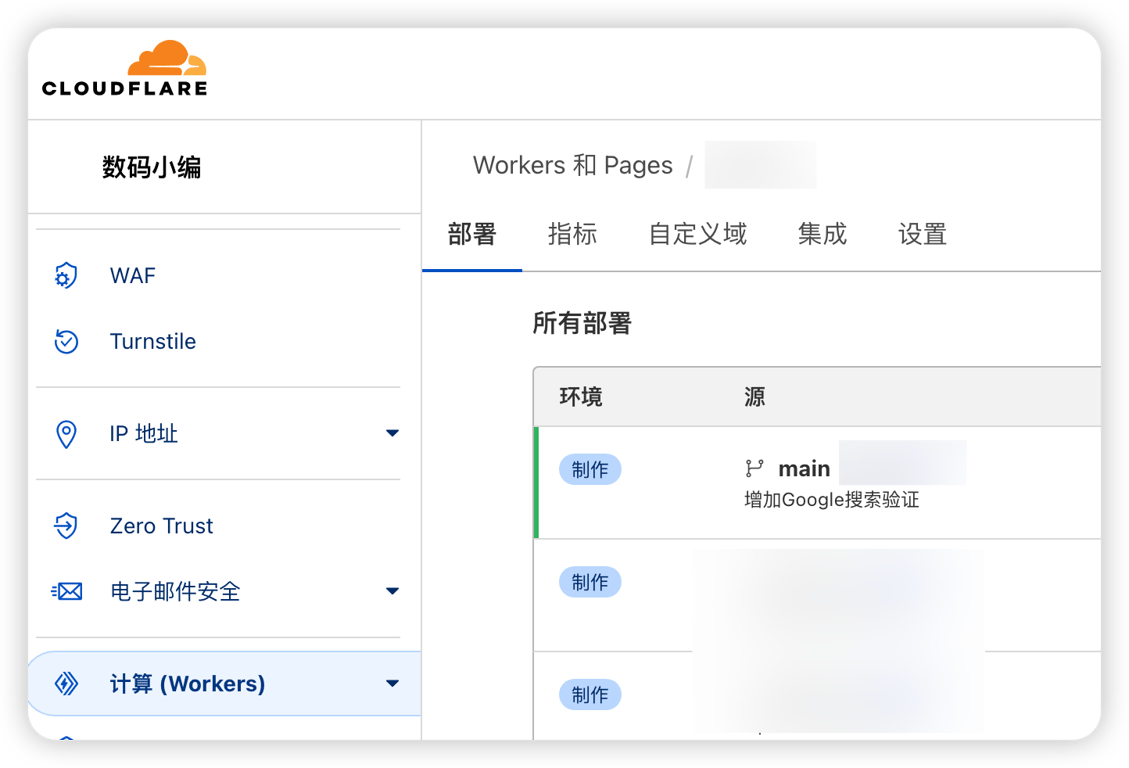
进入「 Workers 和 Pages 创建应用程序 」页面
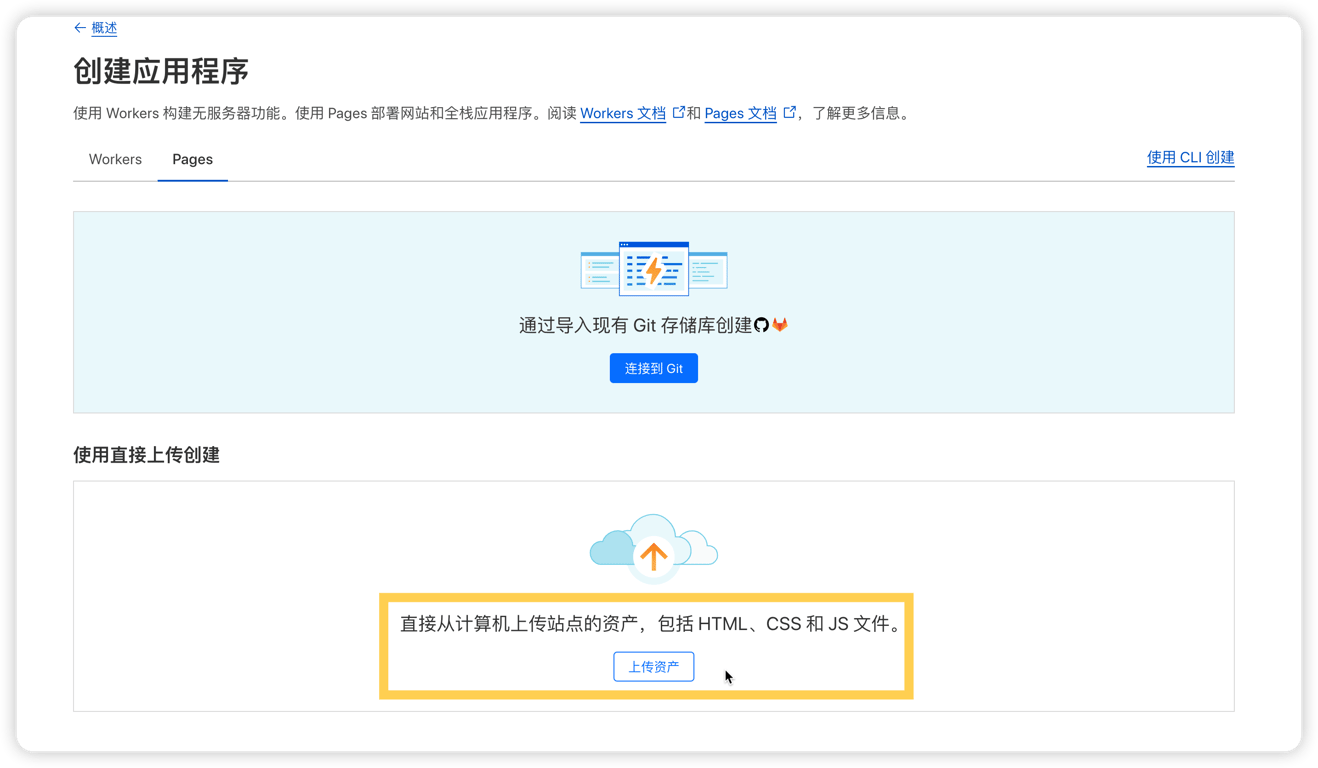
选择「 直接从计算机上传 」或者「连接到Git」选项
两者的区别是连接到Git可以实现github有新的commit以后CloudFlare会自动构建

这里我以「直接从计算机上传」为例,点击「上传资产」按钮,再从本地选择Web应用的目录文件夹
注意选择的本地目录建议是包含index.html文件的根目录,当然也可以通过修改路由的方式指定启动页,我这样演示主要是考虑增加大家的「一次上手成功率」,降低「挫败感」,先上车再深入研究,是比较好的入门方式

第二步:绑定自己的域名网站
部署成功以后,CloudFlare会自动生成一个网址,但是访问速度很慢,因此我们要绑定到自己的域名加速访问
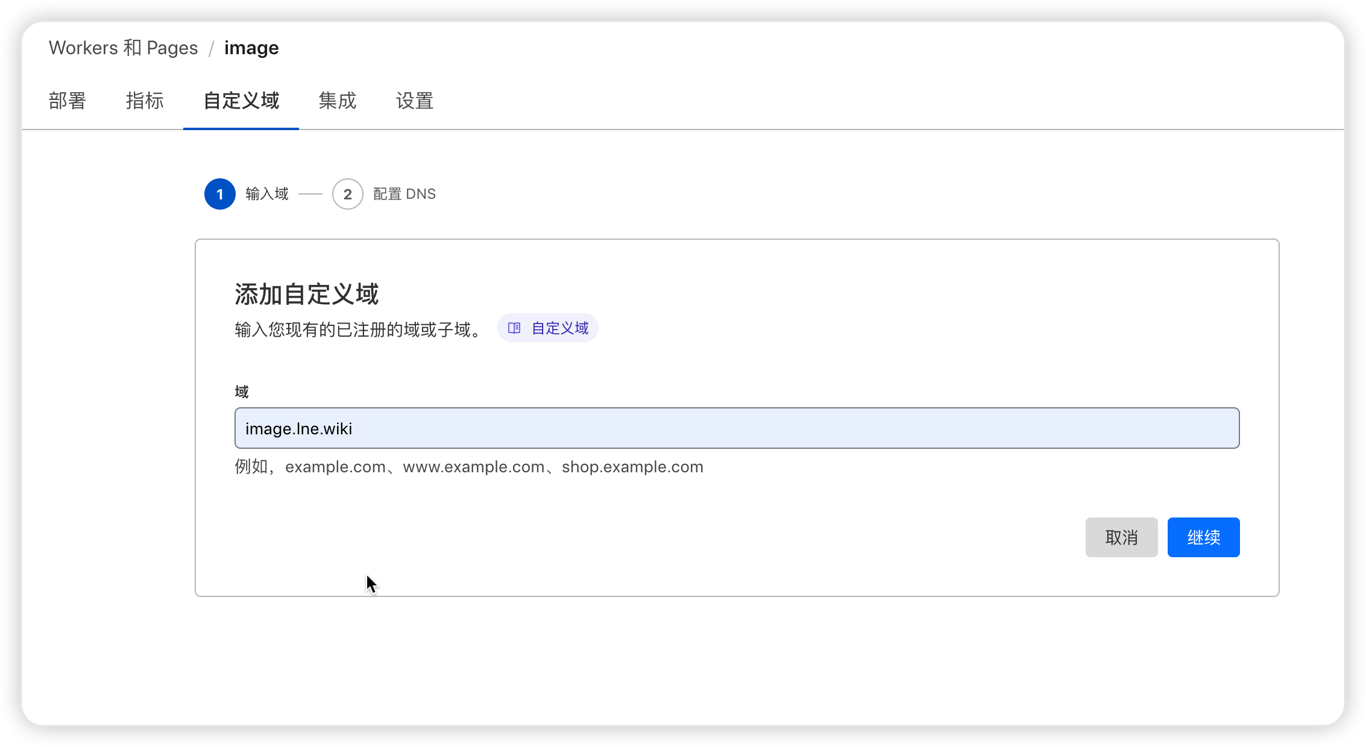
进入「 自定义域 」页面
输入我们自己域名下的一个「 二级域名 」,点击继续
如果该域名托管在CloudFlare,则会自动添加CNAME记录
否则需要去域名DNS托管平台自行添加,例如cloudns的域名需要双向解析

第三步:访问网站,验证可用性
例如我部署了一个批量图片去水印的Web应用,可在此访问
恭喜你,现在已经掌握了部署Web应用到互联网,被全世界看到的方法,非常适合发布我们自己的简历,以及收藏一些自用的精品应用!